今日は「機械設計で利用する安全率の目安一覧」についてのメモです。
機械を設計していく中で、 強度解析 を行い、想定した負荷に対してどれくらいの安全率をもった機械にするかは設計側で決める んですが、 条件別に目安となる安全率が存在します。 今日はその目安となる一般的な安全率と、設計初心者の方に知っておいてほしい安全率の定義と設定の流れもメモしておきます。
安全率の定義と設定の流れ
機械における安全率の定義を簡単に言うと 実際に働かなくなる負荷(値)と設計値の比 となります。
①安全率設定の流れ(設計初心者用)
安全率設定の流れをメモします。
対象となる物が破壊、または正常に作動しなくなる時期やその時の負荷を正確に把握する事は出来ません。 その為、私たち設計者は予測される最大の負荷を設定し、機器・構造は安全率何倍で設計しているとするわけです。 その安全率を計算する上で重要な事が2点あります。
- 対象物の状況をどれだけ正確に把握しているか
- 安全率を見るときの想定負荷は適切か
ということです。
1点目の、 対象物の状況をどれだけ正確に把握しているか ですが、例えば手計算とCAE(コンピュータシミュレーション)では得られる情報量は違ってきます。
- 手計算よりCAEにて計算する方が、応力の掛かり具合がより正確にわかる
- 手計算よりCADで質量中心を計算するほうがより正確にわかる
というように、安全率を設定する対象物の状況を出来るだけ知る事が重要ポイント1個目です。
次に、2点目の 安全率を見るときの想定負荷は適切か を見ていきます。 私たち設計者は基本的に以下の設定をしていきます。
- 材料単体の場合 は環境(静止・繰り返しなど)に応じた一般的な安全率を設定
- 駆動系の場合 は想定外の負荷を考慮した安全率を設定
- その他の場合 は経験上の安全率を設定
このように、対象物の状況を把握し、想定負荷に対しての安全率を設定するという流れ になりますので、どれもこれも安全率〇〇倍 という設定は良くないです。
②安全率の目安は二つ
安全率を設定する際の一般的な目安は2つあります。
- 機能に対する安全率
- 材料に対する安全率
です。
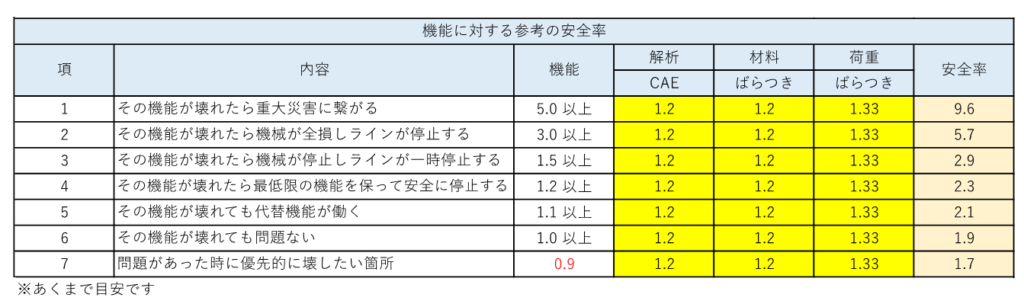
① 機能に対する安全率
機械はいくつもの要素が組みあがって一つの物となります。機械の安全率を決めるには、機械全体の中で対象とする物の機能を理解し・故障したときの程度を決めることが大切です。
引用:機械の中で果たすべき機能を明確にする。
機能が停止したときの被害によって安全率を決めましょう。壊れても影響がない部分に大きな安全率を取るのはコスト増になるだけで無駄です。
①その機能が壊れたら重大災害に繋がる。5以上を見込む。
②その機能が壊れたら機械が全損しラインが停止する。3以上を見込む。
③その機能が壊れたら機械が停止しラインが一時停止する。1.5以上を見込む。
④その機能が壊れたら最低限の機能を保って安全に停止する。1.2以上を見込む。
⑤その機能が壊れても代替機能が働く。1.1以上を見込む。
⑥その機能が壊れても問題ない。1.0とする。
⑦問題があった時に優先的に壊したい箇所。他の部位と比べて最も小さくなるようにする。
上記は大変理解しやすく纏められています。 これは、故障が起きた時の程度から見込む安全率となります。
代表としては駆動系、ストッパーなどの 機能が壊れると重大災害に繋がるものは安全率を多めに取る必要がある というのが解ります。 但し、上記は機能の破壊に対しての安全率であり、これにプラスして 手計算による解析なのか や CAEによる解析を行ったのか などで程度を変えていく必要があります。
これらを考慮すると最終的には以下のような設定になります。
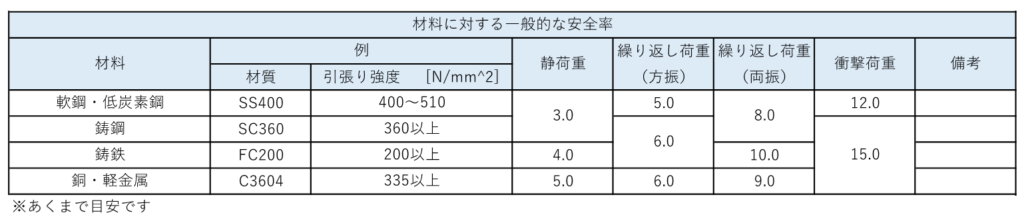
② 材料に対する安全率
材料に対する一般的な安全率は以下の通りです。この情報は多く用いられている内容です。
材料に対して安全率を決める場合、実績が無い場合は上記を目安・参考として使って良いと思います。 実績・試験結果などがある場合は、その情報により安全率を設定すれば良いと思います。
最後に
安全率は最悪の事態を招かないための設計指標です。安全率の設定は、コストや装置のボリュームが適切な範囲で大きく取っておく事が理想ですが、大切なのは
- 現状を適切に把握できるようにする(CAE・CADを使う)
- 評価する場所を間違えない、忘れない
- 評価の方法を間違えない
この3つが安全率設定で重要だと思います。
出典(一覧)
また、今回のメモは以下の出典を参考にさせて頂きました(感謝です)
表のダウンロード
以上です。
-

-
基本計算
設計計算 ここでは、私が実務で利用している 機械設計における基本計算をメモ しております。 計算書が付いている記事や計算書は随時改訂しておりますので利用される場合は最新版をご利用下さい。 また、何か間 ...
続きを見る